はじめまして!G-gen の営業の守﨑です。今回はノーコード開発ツールである AppSheet にて簡単なアプリ作成にチャレンジしたのでその作成過程をまとめてみました。
はじめに
営業の仕事の中で日頃から「お客様との約束不履行や社内処理漏れを防ぎたい」「効率よく業務を進めていく為にタスクを簡単に整理するアプリがあれば便利だな」と思っていました。
プログラムの知識もなく AppSheet を初めて触る営業マンでも作成できるものは何か?と考え、今回は「To Doリスト」というアプリを作成してみました。PCやスマホの画面で発生したタスクをその場で簡単に入力でき、タスクの一覧を簡単に画面上でアイチェックできるアプリになりました。
データソースの作成
今回は Google Sheets のスプレットシートをデータソースとします。
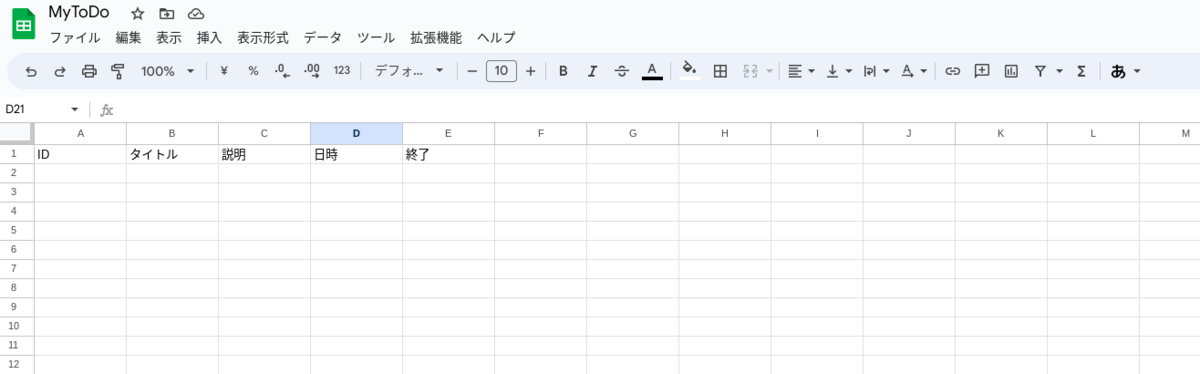
まず新規スプレッドシートを作成し、カラム (列) の名称を入力します。

このとき、1行目をカラム名として、その下にデータを予め入れておいても構いません。
アプリの立ち上げ
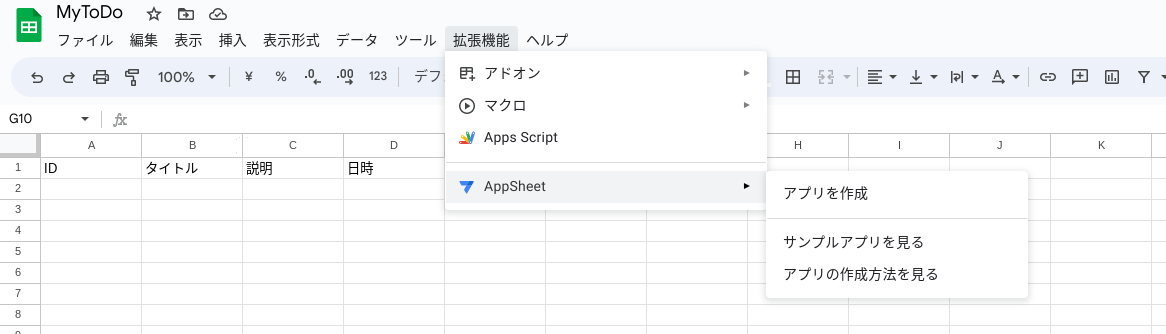
次にメニュー「拡張機能」→「AppSheet」→「アプリを作成」を選びます。

下記のような画面が立ち上がります。

データ定義
テーブルの定義
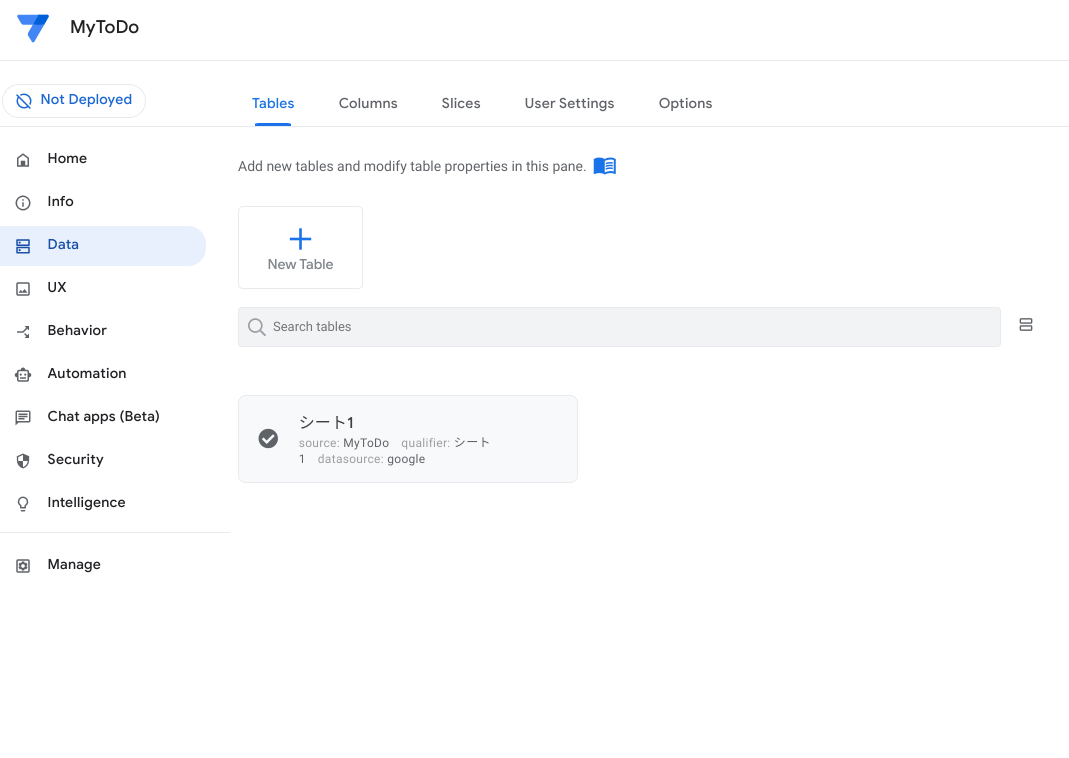
ここからは、AppSheet のアプリケーションの側からのデータ定義を設定していきます。
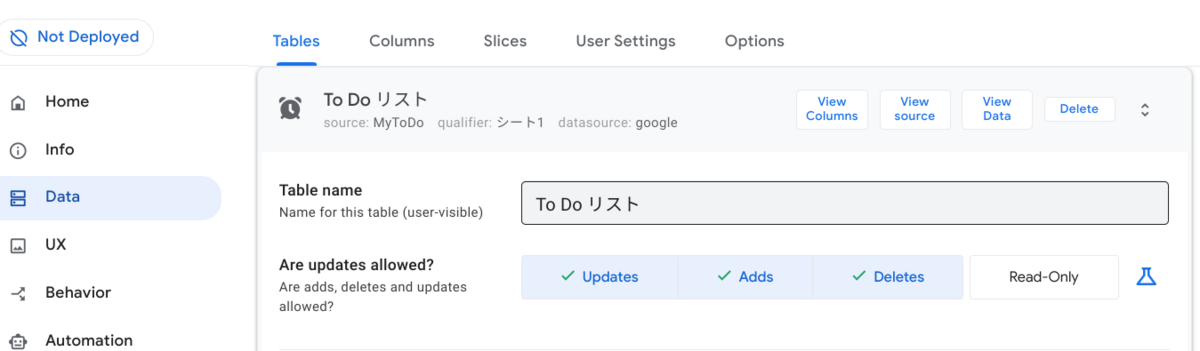
左部メニューから Data を選択します。まずは Table name (テーブル名) と Are updates allowed? (テーブルにどの操作を許可するか) を設定します。
今回は下記のように Table name を「To Do リスト」とし、Are updates allowed? を Updates Adds Deletes と設定しました。

カラム (列) の定義
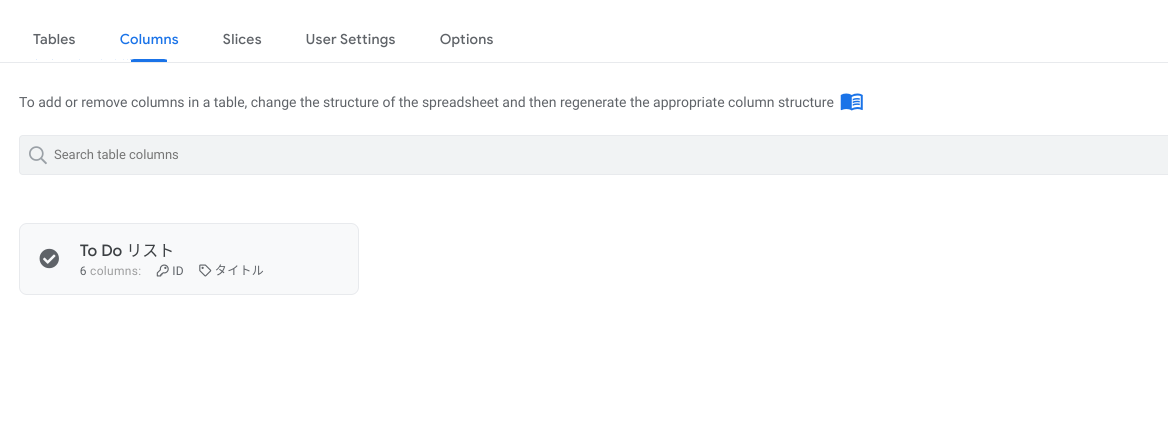
次にテーブルの列を定義していきます。画面上部の Columns を選びます。

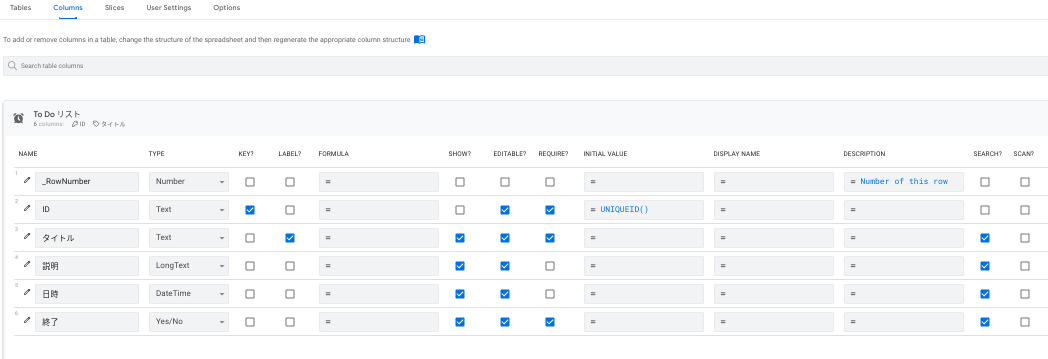
先程定義したテーブル名「To Doリスト」が表示されているので、こちらをクリックします。下記のような設定項目画面がでてきますので必要に応じて TYPE、KEY?、LABEL?、FORMULA などの設定をします。それぞれ、列の型 (数字か、文字か...等) や主キーとなる値か、を意味していますが、今回は詳細な説明は省略いたします。
今回は以下のように設定しました。

UX の設定
UX 画面へ遷移
次は UX の設定をおこなっていきます。UX とは User Experience (ユーザー体験) の略語であり、AppSheet においてはユーザーに見える操作画面の設定を意味しています。
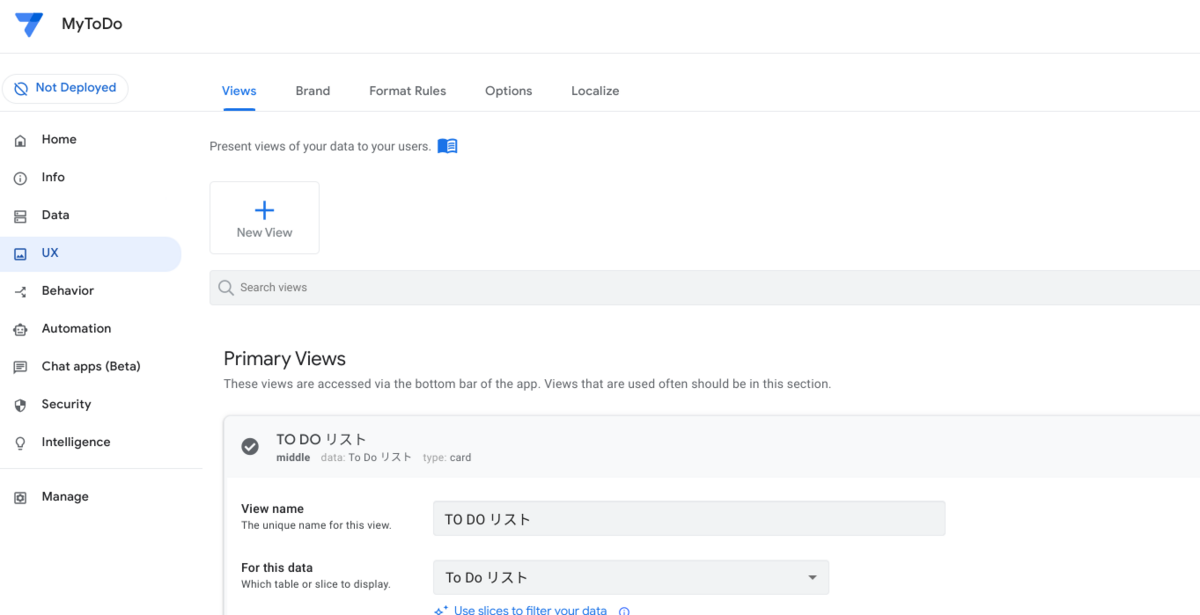
左部メニューの UX を選択します。

View の設定
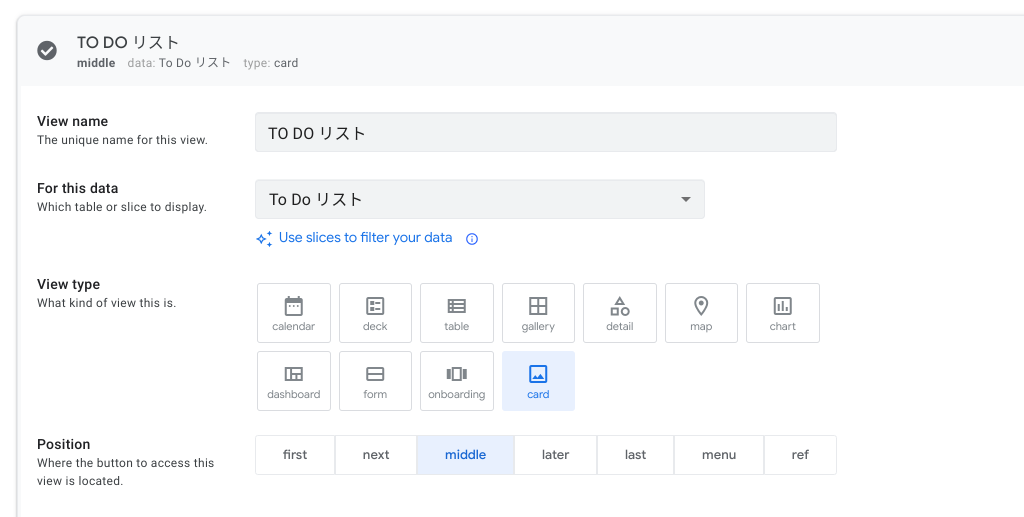
View の設定画面に切り替わったので ViewType と Position を設定します。今回は ViewType は「Card」を、Position は「middle」を選択しました。これにより実際の操作画面では、タスク一覧がカード形式で表示されるようになります。

ViewType を「Card」に決めたので次にそのレイアウトを設定します。今回のレイアウトは「list」を選択します。

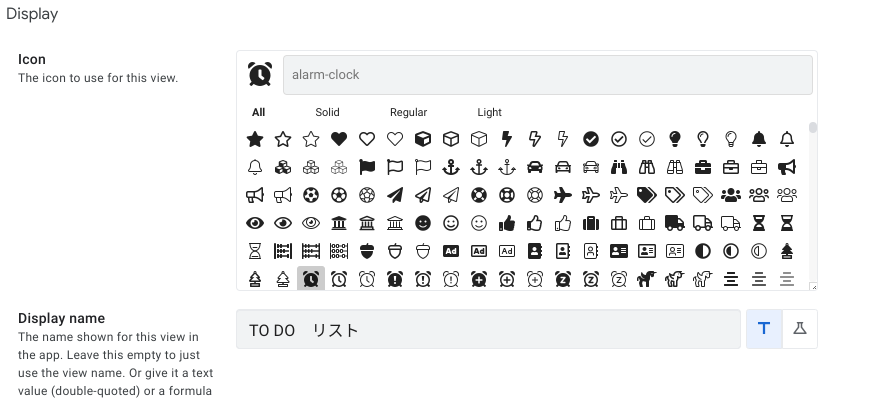
最後に表示名とアイコンを設定します。

動作確認
これだけの操作で、アプリが完成しました。
画面の右部分では実際のアプリの動作を確認することができます。


さいごに
AppSheet 初心者でも、スプレットシートをデータソースとすることで、驚くほど簡単にアプリケーションを作成することができました。
アプリの構築作業も、Data と UX のわずか2項目を操作するだけである程度作成できてしまうので、エンジニアでなくても利用できるとても便利なツールであると感じました。今回は初めて AppSheet を触るため極々簡単なアプリを作成しましたが、今後は様々なアプリ作成にチャレンジし、ちょっとした業務改善に繋がるアプリを紹介していければと思います!!



