G-gen の山崎です。2024年4月25日に Looker Studio でタイムラインチャートが使用可能となりました。このグラフを使ってガントチャートを作成する方法を解説します。

Looker Studio とは
Looker Studio とは Google Cloud が提供する完全クラウドベースの BI ツールで、無料で利用することができます。関連する製品として、Looker Studio Pro や Looker があります。以下の記事もご参照ください。
blog.g-gen.co.jp blog.g-gen.co.jp
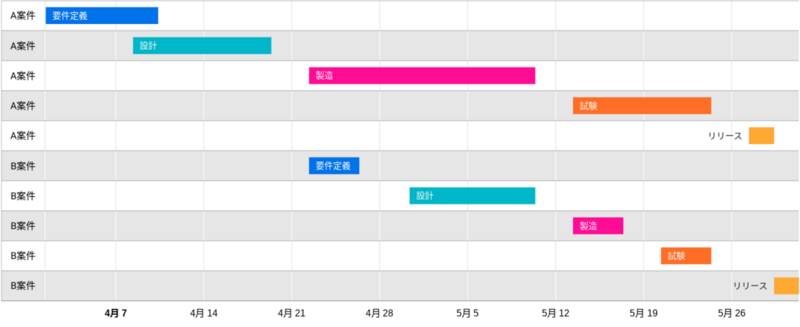
作成したガントチャート
2024年4月25日に Looker Studio でタイムラインチャートが使用可能となりました。
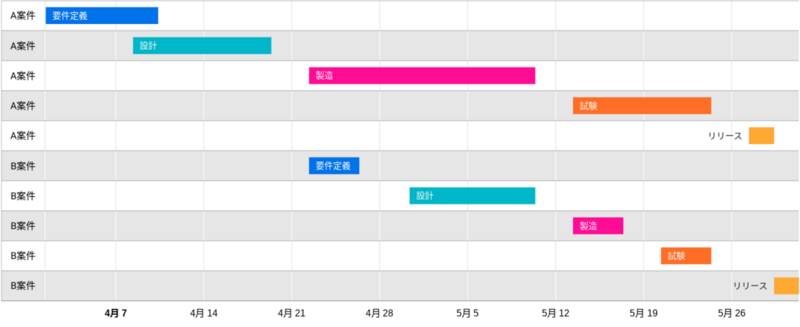
このタイムラインチャートを使って、以下のようなガントチャートを作成しました。2つのプロジェクトの工程の実施時期をグラフで表示しています。

Looker Studio では、適切なデータソースが準備できていれば、このようなグラフを数クリックで作成できます。
データソースの準備
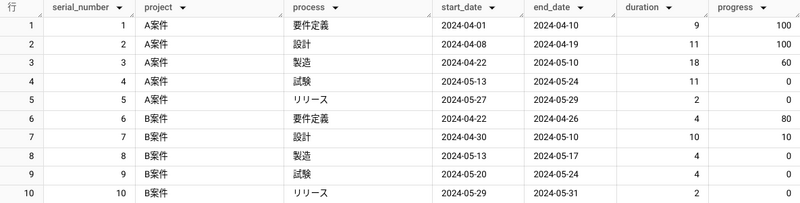
今回は、BigQuery 上に以下のデータを用意し、Looker Studio から参照します。

参考までに当該テーブルのDDL、DML を以下に記載します。実行する際には、プロジェクトID、データセット名を変更してください。
-- DDL CREATE TABLE {{project_id}}.{{dataset_name}}.timeline( serial_number integer,project string,process string,start_date date,end_date date,duration integer,progress integer )
-- DML INSERT INTO {{project_id}}.{{dataset_name}}.timeline VALUES (1,'A案件','要件定義',cast('2024-04-01' as date),cast('2024-04-10' as date),9,100), (2,'A案件','設計',cast('2024-04-08' as date),cast('2024-04-19' as date),11,100), (3,'A案件','製造',cast('2024-04-22' as date),cast('2024-05-10' as date),18,60), (4,'A案件','試験',cast('2024-05-13' as date),cast('2024-05-24' as date),11,0), (5,'A案件','リリース',cast('2024-05-27' as date),cast('2024-05-29' as date),2,0), (6,'B案件','要件定義',cast('2024-04-22' as date),cast('2024-04-26' as date),4,80), (7,'B案件','設計',cast('2024-04-30' as date),cast('2024-05-10' as date),10,10), (8,'B案件','製造',cast('2024-05-13' as date),cast('2024-05-17' as date),4,0), (9,'B案件','試験',cast('2024-05-20' as date),cast('2024-05-24' as date),4,0), (10,'B案件','リリース',cast('2024-05-29' as date),cast('2024-05-31' as date),2,0)
タイムライングラフの作成
新規レポートの作成
先ほど登録したデータソースを元に、Looker Studio でタイムライングラフを作成していきます。
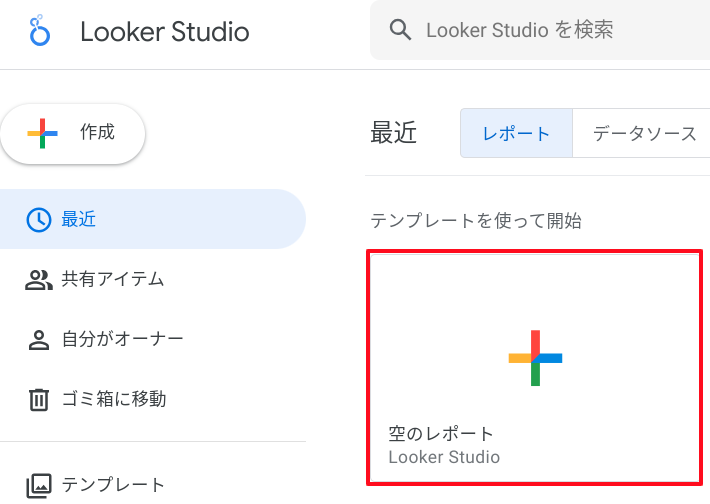
Looker Studio へログインし、「空のレポート」を選択します。

データソースを追加
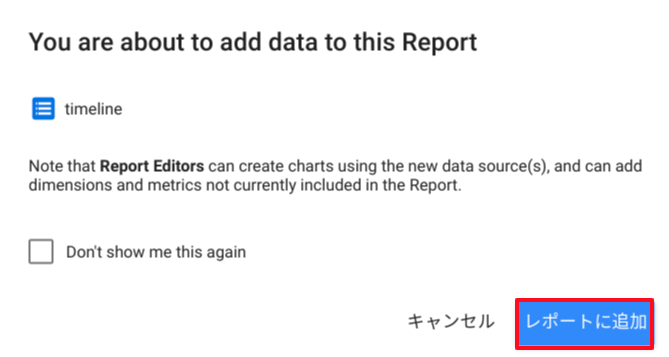
データソースとして、「BigQuery」を選択後、前段で作成したデータソースを選択し、「レポートに追加」を押下します。



タイムラインの作成
初期表示時に、グラフが表示されていた場合は、そのグラフを削除します。
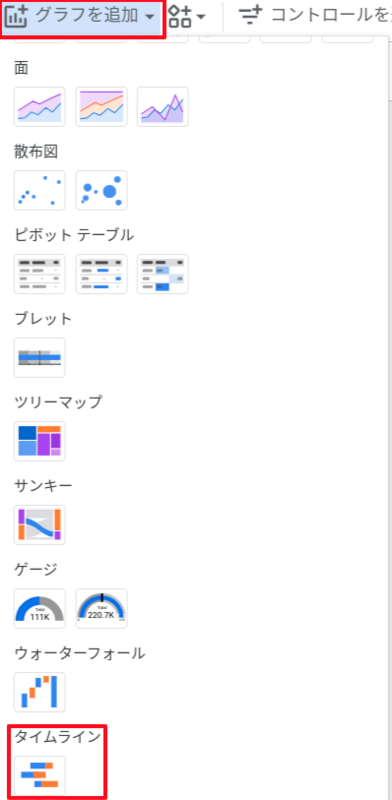
その後、「グラフを追加」を押下し、「タイムライン」を選択します。

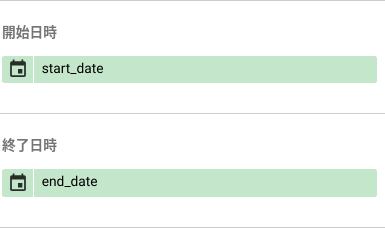
まず、開始日時に「start_date」、終了日時に「end_date」を設定します。
開始日時は必須ですが、終了日時は、期間に「duration」を設定することで代替可能です。

参考:チャートを設定する
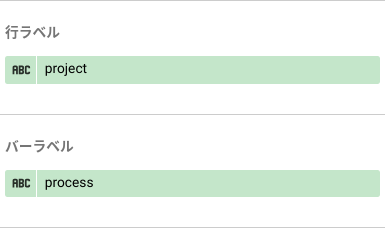
次に、A案件の要件定義、A案件の設計といった階層構造で表示したいため、行ラベルに「project」、バーラベルに「process」を設定します。

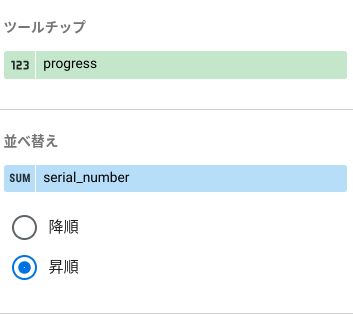
また、各タスクの進捗率も表示したいので、ツールチップに「progress」を設定します。
更に表示順を整えるために、「serial_number」の昇順で並び替えを行います。

スタイルの調整
最後に、工程の名前毎に色が変わる表示とするために、「スタイル」タブで配色を「Color by bar label」に設定します。

表示の確認
以上で、冒頭にお見せしたガントチャートが作成できました。
マウスをホバーすると進捗率(progress)も表示されていることがわかります。


注意点
今回使用したタイムラインチャートでは、プロジェクトの各工程の開始日と終了日を可視化することができましたが、チャートから工程の進捗率を読み取るような表示をさせることはできませんでした。
また、予実管理をするために実績値を持たせようとしましたが、「開始日が入力されているが終了日が入力されていないデータ」はグラフに表示されないため、タイムラインチャートで予実管理をするのは難しいといえます。
そのためタイムラインチャートは、以下のようなユースケースが想定されます。
- ある期間における各タスクの期間の妥当性、重なり度合いの検証(今回のケース)
- キャンペーンのような一定期間発生するイベントと、その期間の前後の売上データの推移による施策の効果測定(タイムラインチャート + 効果測定対象の日別の折れ線グラフ)
山崎 曜(記事一覧)
クラウドソリューション部
元は日系大手SIerにて金融の決済領域のお客様に対して、PM/APエンジニアとして、要件定義〜保守運用まで全工程に従事。
Google Cloud 全 11 資格保有。
フルスタックな人材を目指し、日々邁進。



