こんにちは、G-genの遠目塚です。当記事では Google Forms (以下Forms) と Google AppSheet( 以下 AppSheet) の連携についてご紹介します。
概要
AppSheet とは
AppSheet は、プログラミングの知識や開発経験のない人でも、簡単にWeb・スマホアプリケーションが開発可能なノーコードツールです。
AppSheetの始め方や概要については以下の記事で解説しています
Google Forms とは
Google Forms は、簡単にアンケートや申込みフォームを作成し、Sheets で情報を蓄積できるサービスです。Gmailの無償アカウントはもちろん、Google Workspace を利用されている方であれば誰でも利用可能です。
Forms と AppSheet の連携
Forms から問合せがきたら AppSheet 側の案件管理と連携してくれたら、業務が楽になると思い作ってみることにしました。 今回は Forms からのアプリ作成を紹介します。
フォーム準備
Formsで問合せ受付フォームを作成する
まずは、Forms で問合せ受付フォームを作成してみましょう。G-genでは Google Workspaceを活用して業務を実施していますので、Google Workspaceのメニュー上から Forms にアクセスします。

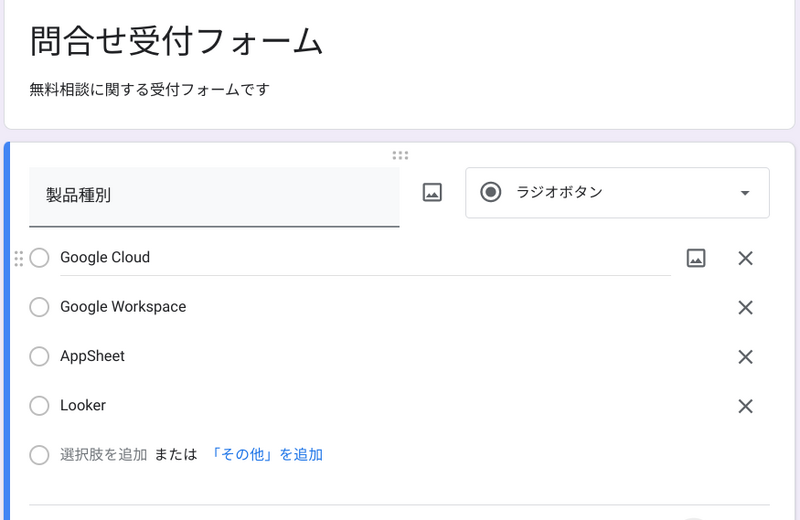
新しいフォームを作成から問合せ受付フォームを作成していきます。

詳細は割愛しますが、直感的にWebに公開できるフォームを作成することができます。

問合せ内容を Sheets に格納するため Forms の「回答」から「スプレッドシートにリンク」をクリックします。

「回答の送信先を選択」画面が表示されますので「作成」をクリックしてください。

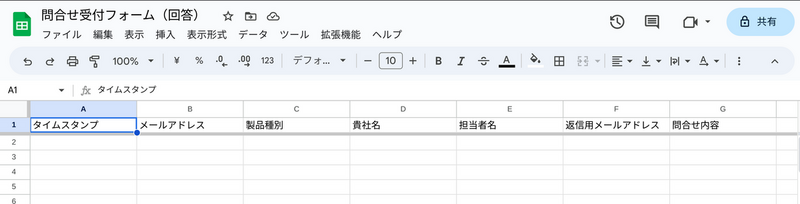
問合せ内容の保存先の Sheets が作成されました。

こちら後々、 AppSheet 側のテーブルになってきますので シート名を変更しておきます。

アドオンを起動
AppSheet と Forms の連携はアドオンを利用して簡単に行うことができます。 Form の右上にあるメニューから「アドオン」をクリックします。
 私の場合は、過去連携設定を行っているので「AppSheet」が表示されます。
私の場合は、過去連携設定を行っているので「AppSheet」が表示されます。

※初めての方は、Google Workspace Marketplace画面が表示されアドオンを追加する必要があります。
真ん中の「Launch」をクリックします。

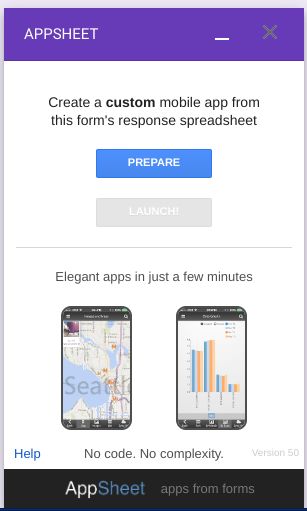
アドオン画面が起動しますので「PREPARE」をクリックします。

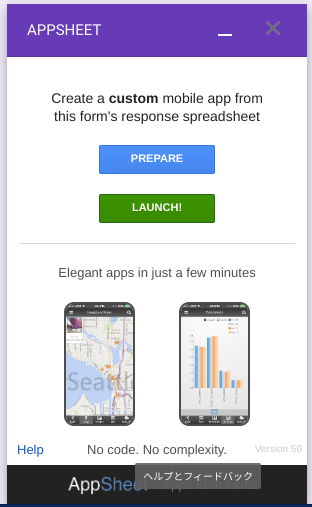
「LAUNCH!」をクリックします。

AppSheetが立ち上がりました、アプリの設定を見ていきましょう

AppSheetの設定
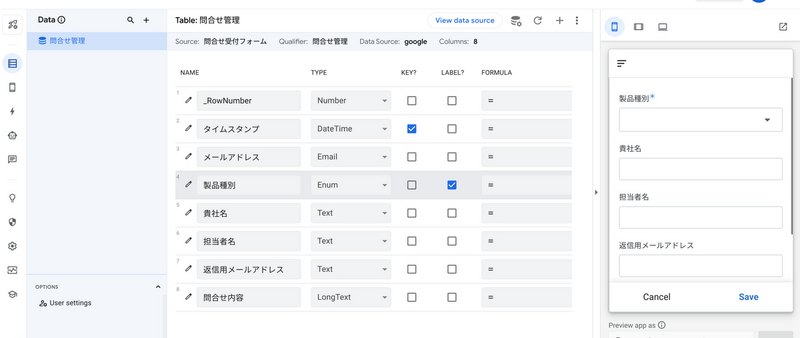
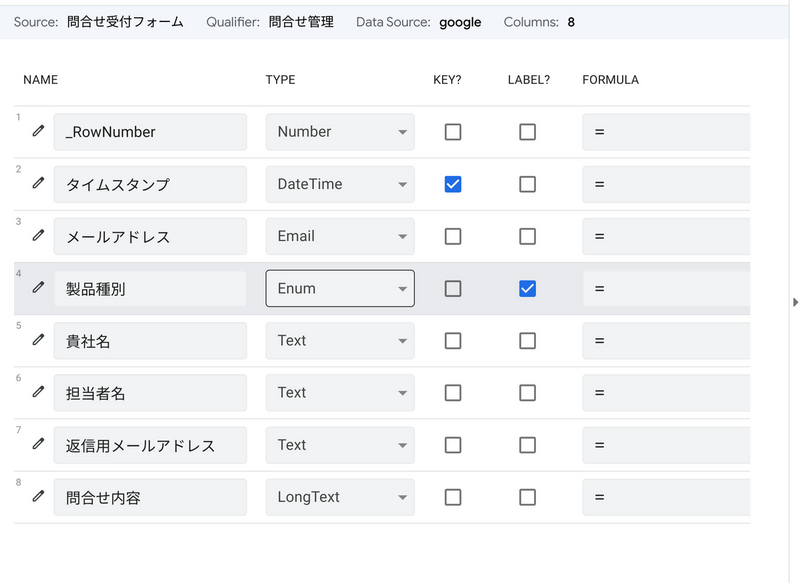
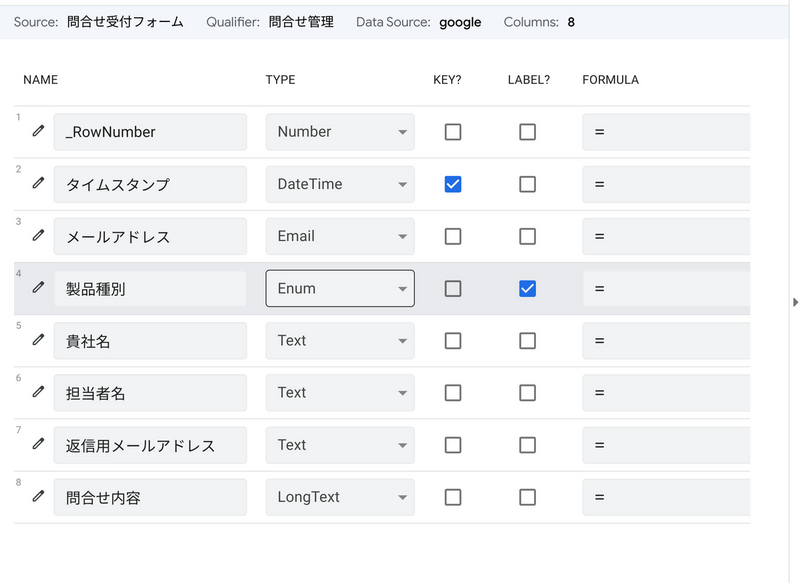
Dataの設定
Dataとはアプリで利用するデータを設定・管理するメニューとなります、設定内容を見てみましょう。 ほとんどの項目はFormsでの設定内容を反映し、自動的に設定されています。


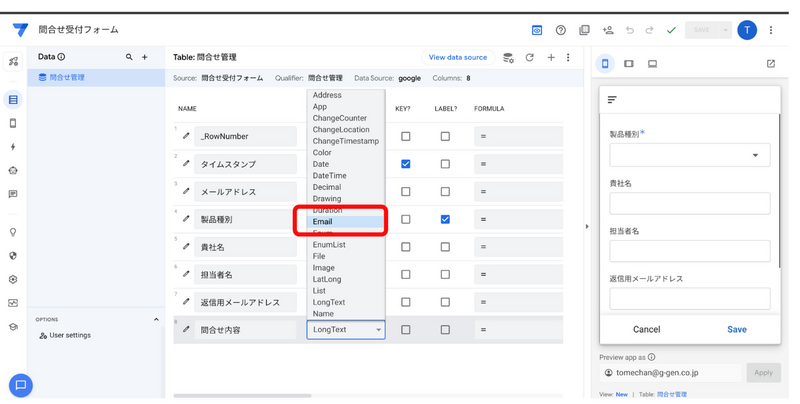
今回は返信用メールアドレスのTYPEが「Text」となっていますので、「Email」に変更します。

問合せフォームとの連携を確認
問合せフォームとの連携を確認してみます
問合せ受付フォームに入力します。

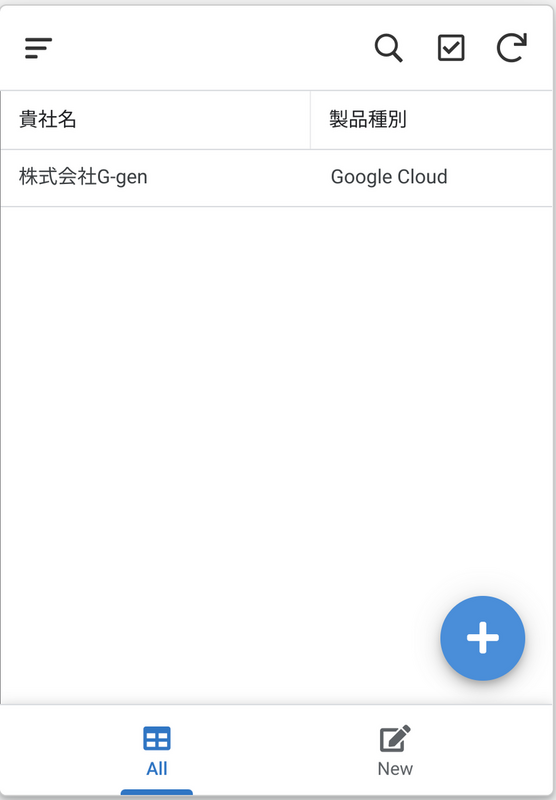
AppSheetを見てみましょう、開発画面右側のエミュレーターで確認します。

データが入力されています、問合せフォームとの連携ができました。 次回は案件アプリとの連携編についてお伝えしたいと思います。



